The main aim of the MVC architecture is to separate the business logic and application data from the presentation data to the user. In MVC the presentation layer is further separated into view and controller.
There are a number of frameworks is in use today that are based on this patterns includes: JAVA Struts, Maverick (mav.sourceforge.net), ROR, Microsoft Smart Client Software Factory (CAB), Microsoft Web Client Software Factory, and the recently announced ASP.Net MVC framework.
Smalltalk, one of the earliest object-oriented languages, gave developers a platform to develop best practices for object-oriented systems. This classic Model, View, Controller (MVC) design pattern was developed from this research.
Now the question is what is the benefit of separating the Business Logic and Application data from Presentation Layer? The answer is as follows:
User interfaces change often, especially on the web where look and feel is a competitive issue. Also, the same information is presented in different ways. The core business logic and data is stable.
So to overcome this problem, we use the software engineering principle of "separation of concerns" to divide the application into 3 different areas :
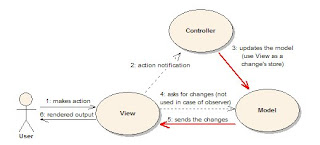
1. Model (The Data Layer) : represents the core structure of the data and functionality in an application. The model informs the View that it should update the representation of the data when that data changes. Models are responsible for maintaining the state of the application, often by using a database. DataSet and typed DataSet (some times business object, object collection, XML etc) are the most common use of the model in a .NET application.
2. View (the Presentation Layer) : It represents the presentation of the data. There can be many views of the common data. These components are strictly for displaying data, they provide no functionality beyond formatting it for display. The ASPX and ASCX files generally handle the responsibilities of the view in .NET application.
3. Controller (The Business Logic Layer) : It accepts the input from the user and makes request from model and selected the appropriate View based on user preferences and Model State. Controllers are the central communication mechanism in a MVC application. ie. The handling of events or the controlling is usually done in the code-behind class in .NET application.
As the "Elements of Reusable Object-Oriented Software" book has defined MVC, the reason why MVC has gained a great deal of popularity is because it offers decoupling of presentation (View) and data (Model). That is exactly what developers dreamed about for their web applications: modifying the data or the presentation of the web application without impacting the other layer. Additionally, with the MVC design pattern, you could have several Views for a Model or different Models for a single View.
Example of MVC :
The classic example of this strategy is a spreadsheet program that runs on a personal computer. Using MVC architecture, the Model stores the formulae and other data. When you issue a command to save to a file (or load from a file), the Model handles this action. It also handles the specific logic, like recalculating the entire sheet. The View draws the familiar grid that shows a part of the data (depending on the scroll bar's position). The Controller deals with any process in which the user changes something.

One of the main points with the MVC pattern is that there is no direct communication between the model and view. This allows for reuse of model and controller code in different types of applications. The logic for a WebApplication could easily be applied to a Windows application by changing the view components. The controller components could also be exposed as WebServices for SOA without affecting the view. Of course the model could also be changed without affecting the controller; for instance, if the database itself or the scheme were changed. Another benefit to separating the functions is to allow for better testing. Since the view is only concerned with display, all of the logic that needs tested is in the controller. Unit tests can easily be incorporated to test these functions.
Advantages :
1. It provides a clean separation of concerns.
2. It decouples code which allows for easier unit testing and easier modifcations.
3. It also isolates changes to a large degree.
4. It lets developers write and debug modules independently.
5. MVC simplifies the creation of multiple user interfaces with the same data.
6. It increases the opportunity for code reuse.
Seprating Model from View give the following advatages :
1. Easy to add multiple data presentations for the same data.
2. Faciliates adding new types of data presentations as technology developers.
3. Model and View components can vary independently enhancing maintainability, extensibility and testability.
Seprating Controller from View give the following advatages :
- permits run-time selection of approprioate views based on workflow, user preferences or Model State.
Seprating Controller from Model gives the following advatages :
- allows configurable mapping of user actions on the controller to the application functions on the Model.
Drawbacks of MVC:
1. Requires high skilled experienced professionals who can identify the requirements in depth at the front before actual design.
2. It requires the significant amount of time to analyze and design.
3. This design approach is not suitable for smaller applications. It Overkills the small applications.
MVP (Model View Presenter)
The Original MVP was published in 1996 by 'Mike Potel' while working for Taligent, Inc. for generation programming model for C++ and Java applications, it was was based on Smalltalk 'Classic MVC' programming model and was intended to better fit the richer IDE's introduced at the time and to support client-server applications.
Taligent was started by Apple Computer, Inc. as a joint venture with IBM (and later joined by Hewlett Packard) before becoming the wholly owned subsidiary of IBM in late 1995.
Components :
The Model refers to the data and business functionality of the application.
The View is the visual representation of the Model and is comprised of the screens and widgets used within an application.
The Presenter is a component which contains the presentation logic which interacts with the Model.
How MVC is different from MVP (Model View Presenter)
With MVC, it’s always the controller’s responsibility to handle mouse and keyboard events. With MVP, GUI components themselves initially handle the user’s input, but delegate to the interpretation of that input to the presenter. This has often been called “Twisting the Triad”, which refers to rotating the three elements of the MVC triangle and replacing the “C” with “P” in order to get MVP.
With the MVC pattern it's possible to separate your presentation information from your behind the scenes business logic. Think along the lines of XHTML/CSS and separating your content from your presentation. A brilliant concept that works quite well, but is not without it's faults.
In MVC, the model stores the data, the view is a representation of that data, and the controller allows the user to change the data. When the data is changed, all views are notified of the change and they can update themselves as necessary (think EventDispatcher).
MVP is a derivative of MVC, mostly aimed at addressing the "Application Model" portion of MVC and focusing around the observer implementation in the MVC triad. Instead of a Controller, we now have a Presenter, but the basic idea remains the same - the model stores the data, the view is a representation of that data (not necessarily graphical), and the presenter coordinates the application.
In MVP the Presenter gets some extra power. It's purpose is to interpret events and perform any sort of logic necessary to map them to the proper commands to manipulate the model in the intended fashion. Most of the code dealing with how the user interface works is coded into the Presenter, making it much like the "Application Model" in the MVC approach. The Presenter is then directly linked to the View so the two can function together "mo' betta".
Basically, in MVP there is no Application Model middle-man since the Presenter assumes this functionality. Additionally, the View in MVP is responsible for handling the UI events (like mouseDown, keyDown, etc), which used to be the Controllers job, and the Model becomes strictly a Domain Model.
Variations of MVC:

Active MVC (orginal MVC)
MVC is built up of Observer + Command + Adapter + Strategy + Composite + Decorator + Factory patterns.


3 comments:
just linked this article on my facebook account. it’s a very interesting article for all.
Scrum Process
Well done. One of he better explanations I have seen. Clear and simple!
I have read a few good stuff here. Certainly worth bookmarking for revisiting.
I wonder how a llot attempt you place to make this kiund of fantastic informative website.
Here iis my blog :: scrum software development
Post a Comment