Two type sof income tax Assessment acts are used:
1. Tax Assessment Act 1936
2. Tax Assessment Act 1997
No.1 is gradually being replaced with No.2 as it is more user friendly.
CGT: Captial gains tax introduced in 1985
FBT: Fringe Benefit Tax introduced in 1986
GST: Goods and Services Tax introduced in 2000
Federal Taxes:
1. CGT
2. Customs Duty
3. Excise duty
4. Fringe Benefits Tax
5. Fuel Tax
6. GST
7. Income tax
8. Medicare Levy
9. Withholding tax
State Taxes:
1. Gambling Tax
2. Land tax
3. Payroll Tax
4. Stamp Duty
Tax Formula:
Taxable Income of an Australian = Assessable Income – allowable deductions
Assessable Income: is the income that your are liable to pay income tax on. It is of two types:
- Ordinary Income
- Statutory income
Ordinary Income :
- Income from personal exertion: Salary and wages, bonus, commissions, allowances earned as an employee. Income from these sources is taxed at Marginal tax rates. If you are a resident of Aus, you may quality certain tax offsets (rebates)
- Income from property: interests, dividends, annuities, royalty payments. dividend received may qualify for a dividend franking credit tax offset (rebate).
- Proceeds from carrying on (running) a business: Profits you earn running your business.
Exempt Income:
- Defence force allowance
- Family assistance allowance
- Educational assistance allowance
- Compensation allowance
2. Allowances you received between 1July to 30 June.
3. Total PAYG withholding tax deducted from your salary. (TDS in India)
INCOME
1 Income from partnerships and trusts
2 Personal services income
3 Net income or loss from business
4 Deferred non-commercial business losses
17 Net farm management deposits or repayments
18 Capital gains (from all sources including shares, real estate and other property)
19 Foreign entities
20 Foreign source income and foreign assets or property, including foreign source pension or annuity
21 Rent
22 Bonuses from life insurance companies and friendly societies
23 Forestry managed investment scheme income
24 Other income (income not listed elsewhere)
DEDUCTIONS
D11 Deductible amount of undeducted purchase price of a foreign pension or annuity
D12 Personal superannuation contributions (generally for the self-employed)
D13 Deduction for project pool
D14 Forestry managed investment scheme deduction
D15 Other deductions – that is, deductions not claimable at items D1 to D14 or elsewhere on your tax return
TAX OFFSETS
T1 Spouse (without dependent child or student), child‑housekeeper or housekeeper
T2 Senior Australians (includes age pensioners, service pensioners and self-funded retirees)
T3 Pensioner
T4 Australian superannuation income stream
T5 Private health insurance
T6 Education tax refund
Tax offsets from the supplementary section of the tax return
Total tax offsets
Adjustments from the supplementary section of the tax return
Private health insurance policy details
FLOOD LEVY
The Government has introduced a flood levy for the 2011–12 year only, to assist flood affected communities to rebuild essential infrastructure.
The flood levy applies if your taxable income is greater than $50,000 and you do not fit into one of the exemption categories
Pay As You Go (PAYG)
YOUR TAX FILE NUMBER (TFN)
Your TFN is shown on your payment summary, as well as on your last notice of assessment. You do not have to quote your TFN on your tax return, but your assessment may be delayed if you do not. If you are new to the tax system and don’t have a TFN, phone 13 28 61.
WHERE TO SEND YOUR TAX RETURN Within Australia
If you decide to lodge a paper tax return, you can use the pre-addressed envelope provided to send it to us, or send it to:
Australian Taxation Office
GPO Box 9845
IN YOUR CAPITAL CITY
Do not replace the words IN YOUR CAPITAL CITY with the name of your capital city and its postcode – they are not needed because of a special agreement with Australia Post.
YOUR RIGHT TO COMPLAIN
If you are dissatisfied with a particular decision we have made, or with one of our services or actions, you have the right to complain.
We recommend that you first try to resolve the issue with the tax officer you have been dealing with, or phone the number you have been given.
If you are not satisfied, talk to the tax officer’s manager.
If you are still not satisfied, phone our complaints line on 1800 199 010.
Other ways to make a complaint:
n go to ‘Contact us’ at ato.gov.au
n write to:
Complaints
Australian Taxation Office
PO Box 1271
Albury NSW 2640
n send a fax to 1800 060 063.
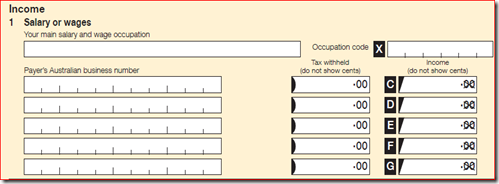
Salary or wages
Did you earn income from any of the following where tax was withheld:
- salary and wages
- commissions
- bonuses
- income from part-time or casual work
- parental leave pay
- foreign employment
- amounts for lost salary or wages paid under
– an income protection policy
– a sickness or accident insurance policy, or
– a workers compensation scheme?
You need your PAYG payment summary – individual non-business and PAYG payment summary – foreign employment.
Completing your tax return
1 Print the type of occupation from which you earned most of your income at item 1.
2 For each payment summary, write at item 1:
- the payer’s Australian business number (ABN) or withholding payer number
- write the ‘Total Australian tax withheld’ amounts under Tax withheld
- write the gross payment amounts under Income.
- If you have five payment summaries or less, you have finished this question. Otherwise, repeat this step for your first four payment summaries, then go to step 3.
3 For your remaining payment summaries:
- add up the total tax withheld (including total Australian tax withheld for PAYG payment summaries – foreign employment) and write the total under Tax withheld to the left of G
- add up the gross payment amounts (including total gross payment amounts for PAYG payment summaries – foreign employment) and write the total under Income at G
- leave the ABN entry for that line blank.
This question is about payments from working such as:
employment allowances
tips, gratuities
consultation fees
payments for voluntary and other services
all payments from which tax was not withheld, such as
– commissions, bonuses
– casual job income
– insurance payments (income protection, sickness and accident policies).
Employment allowances include:
car and travel allowances, and reimbursements of car expenses
award transport payments (paid under an industrial law or award that was in force on 29 October 1986)
tool, clothing and laundry allowances
dirt, height, site, first aid and risk allowances
meal and entertainment allowances.
If you received a travel or overtime meal allowance paid under an industrial agreement, do not show it on your tax return if:
you spent the whole amount on deductible expenses
it was not shown on your payment summary, and
it does not exceed the Commissioner’s reasonable allowance amount.
You cannot claim deductions for the expenses that you paid for with that allowance.
3. Did you receive any lump sum payments from your employer for:
- unused annual leave
- unused long service leave?

You will need your PAYG payment summary – individual non‑business, PAYG payment summary – foreign employment or a comparable statement from your payer that shows an amount at ‘Lump sum A’ or ‘Lump sum B’.
Completing your tax return
If you do not have amounts shown at ‘Lump sum A’ on your payment summaries, go to step 4 below.
1 Add up the tax withheld from lump sum A amounts shown on your payment summaries.
Write the total under Tax withheld at the left of R item 3.
2. Add up all lump sum A amounts on your payment summaries.
Write the total at R.
3. Print in the TYPE box at R:
R if the amount related to a genuine redundancy payment, an early retirement scheme payment, or the invalidity segment of an employment termination payment or superannuation benefit
T for all other situations.
If you do not have any amounts shown at ‘Lump sum B’ on your payment summaries, you have finished this question.
4. Add up the tax withheld from lump sum B amounts shown on your payment summaries.
Write the total under Tax withheld at the left of H item 3.
5. Add up all lump sum B amounts on your payment summaries. Divide the total by 20. This is because only 5% is taxable.Write the total at H.
4. Employment termination payments

Employment termination payments (ETPs) are payments you received because your employment was terminated. These payments appear on a PAYG payment summary – employment termination payment.
This item also covers:
- death benefit ETPs
- foreign ETPs
- late termination payments
- transitional termination payments.
Do not show the following payments anywhere on your tax return:
1. foreign termination payments
2. directed termination payments
3. ETPs you received as the trustee of a deceased estate.
| Types | Description |
| T | if you received a transitional termination payment |
| S | if you received an ETP in 2011–12 that was not a transitional termination payment or a death benefit ETP and you had received another such ETP in an earlier income year for the same termination of employment |
| D | if you received a death benefit ETP and you were a death benefits dependant |
| B | if you received a death benefit ETP in 2011–12 and you were not a death benefits dependant and you had received another death benefit ETP in an earlier income year for the same termination of employment |
| N | if you received a death benefit ETP and you were not a death benefits dependant, and code B does not apply. |
5. Australian Government allowances and payments (like newstart, youth allowance and austudy payment)
Did you receive any of the following Australian Government payments:
Newstart allowance
Youth Allowance
Austudy payment
parenting payment (partnered)
partner allowance
sickness allowance
special benefit
widow allowance
exceptional circumstances relief payment
interim income support payment
an education payment of any of the following when you were 16 years old or older
– ABSTUDY living allowance
– payment under the Veterans’ Children Education Scheme
– payment shown as ‘MRCA Education Allowance’ on your payment summary
other taxable Commonwealth education or training payments
an income support component from a Community Development Employment Project (CDEP)
a CDEP scheme participant supplement?
6. Australian Government pensions and allowances
Did you receive any of the following Australian Government payments:
age pension
bereavement allowance
carer payment
disability support pension, if you have reached
age-pension age
education entry payment
parenting payment (single)
widow B pension
wife pension, if either you or your partner was of age-pension age
age service pension
income support supplement
Defence Force income support allowance (DFISA) where the pension, payment or allowance to which it relates is taxable
DFISA-like payment from the Department of Veterans’ Affairs (DVA)
invalidity service pension, if you have reached age‑pension age
partner service pension?
7. Australian annuities and superannuation income streams
Australian annuities (also called non-superannuation annuities) are paid to you by Australian life insurance companies and friendly societies.
Australian superannuation income streams (including lump sum in arrears amounts) are paid to you by Australian superannuation funds, retirement savings account (RSA) providers and life insurance companies.
If you received a ‘taxable Australian superannuation lump sum payment’, do not show it here; show it at item 8.
Did you receive Australian annuities or superannuation income streams?